Overview
Nearly all Markdown applications support the basic syntax outlined in John Gruber’s original design document. There are minor variations and discrepancies between Markdown processors — those are noted inline wherever possible.
Headings
Html - inside - markdown table long lines. How to write lists inside a markdown table? An alternative approach, which I've recently implemented, is to.
- Is it possible to have a definition of an html element inside a markdown? Asked 8 months ago.
- Sales Force Automation Sales Intelligence Inside Sales Sales Enablement Sales. This is great for showing program source code, or HTML or even Markdown.
- Styling our markdown content. If we inspect this page we can see that everything written inside our markdown is wrapped inside a div with a class of nuxt-content. That means we can easily add styles to all our elements coming from our markdown file by wrapping them in the nuxt-content class.
To create a heading, add number signs (#) in front of a word or phrase. The number of number signs you use should correspond to the heading level. For example, to create a heading level three (<h3>), use three number signs (e.g., ### My Header).
| Markdown | HTML | Rendered Output |
|---|---|---|
# Heading level 1 | <h1>Heading level 1</h1> | |
## Heading level 2 | <h2>Heading level 2</h2> | Heading level 2 |
### Heading level 3 | <h3>Heading level 3</h3> | Heading level 3 |
#### Heading level 4 | <h4>Heading level 4</h4> | Heading level 4 |
##### Heading level 5 | <h5>Heading level 5</h5> | Heading level 5 |
###### Heading level 6 | <h6>Heading level 6</h6> | Heading level 6 |
Alternate Syntax
Alternatively, on the line below the text, add any number of characters for heading level 1 or -- characters for heading level 2.
| Markdown | HTML | Rendered Output |
|---|---|---|
Heading level 1 | <h1>Heading level 1</h1> | |
Heading level 2 | <h2>Heading level 2</h2> | Heading level 2 |
Heading Best Practices
Markdown applications don’t agree on how to handle a missing space between the number signs (#) and the heading name. For compatibility, always put a space between the number signs and the heading name.
| ✅ Do this | ❌ Don't do this |
|---|---|
# Here's a Heading | #Here's a Heading |
Paragraphs
To create paragraphs, use a blank line to separate one or more lines of text.
| Markdown | HTML | Rendered Output |
|---|---|---|
I really like using Markdown. | <p>I really like using Markdown.</p> | I really like using Markdown. I think I'll use it to format all of my documents from now on. |
Paragraph Best Practices
Unless the paragraph is in a list, don’t indent paragraphs with spaces or tabs.
| ✅ Do this | ❌ Don't do this |
|---|---|
Don't put tabs or spaces in front of your paragraphs. | This can result in unexpected formatting problems. |
Line Breaks
To create a line break (<br>), end a line with two or more spaces, and then type return.
| Markdown | HTML | Rendered Output |
|---|---|---|
This is the first line. | <p>This is the first line.<br> | This is the first line. |
Line Break Best Practices
You can use two or more spaces (commonly referred to as “trailing whitespace”) for line breaks in nearly every Markdown application, but it’s controversial. It’s hard to see trailing whitespace in an editor, and many people accidentally or intentionally put two spaces after every sentence. For this reason, you may want to use something other than trailing whitespace for line breaks. Fortunately, there is another option supported by nearly every Markdown application: the <br> HTML tag.
For compatibility, use trailing white space or the <br> HTML tag at the end of the line.
There are two other options I don’t recommend using. CommonMark and a few other lightweight markup languages let you type a backslash () at the end of the line, but not all Markdown applications support this, so it isn’t a great option from a compatibility perspective. And at least a couple lightweight markup languages don’t require anything at the end of the line — just type return and they’ll create a line break.
| ✅ Do this | ❌ Don't do this |
|---|---|
First line with two spaces after. | First line with a backslash after. |
Emphasis
You can add emphasis by making text bold or italic.
Bold
To bold text, add two asterisks or underscores before and after a word or phrase. To bold the middle of a word for emphasis, add two asterisks without spaces around the letters.
| Markdown | HTML | Rendered Output |
|---|---|---|
I just love **bold text**. | I just love <strong>bold text</strong>. | I just love bold text. |
I just love __bold text__. | I just love <strong>bold text</strong>. | I just love bold text. |
Love**is**bold | Love<strong>is</strong>bold | Loveisbold |
Bold Best Practices
Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to bold the middle of a word for emphasis.
| ✅ Do this | ❌ Don't do this |
|---|---|
Love**is**bold | Love__is__bold |
Italic
To italicize text, add one asterisk or underscore before and after a word or phrase. To italicize the middle of a word for emphasis, add one asterisk without spaces around the letters.
| Markdown | HTML | Rendered Output |
|---|---|---|
Italicized text is the *cat's meow*. | Italicized text is the <em>cat's meow</em>. | Italicized text is the cat’s meow. |
Italicized text is the _cat's meow_. | Italicized text is the <em>cat's meow</em>. | Italicized text is the cat’s meow. |
A*cat*meow | A<em>cat</em>meow | Acatmeow |
Italic Best Practices
Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to italicize the middle of a word for emphasis.
| ✅ Do this | ❌ Don't do this |
|---|---|
A*cat*meow | A_cat_meow |
Bold and Italic
To emphasize text with bold and italics at the same time, add three asterisks or underscores before and after a word or phrase. To bold and italicize the middle of a word for emphasis, add three asterisks without spaces around the letters.
| Markdown | HTML | Rendered Output |
|---|---|---|
This text is ***really important***. | This text is <strong><em>really important</em></strong>. | This text is really important. |
This text is ___really important___. | This text is <strong><em>really important</em></strong>. | This text is really important. |
This text is __*really important*__. | This text is <strong><em>really important</em></strong>. | This text is really important. |
This text is **_really important_**. | This text is <strong><em>really important</em></strong>. | This text is really important. |
This is really***very***important text. | This is really<strong><em>very</em></strong>important text. | This is reallyveryimportant text. |
Bold and Italic Best Practices
Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to bold and italicize the middle of a word for emphasis.
| ✅ Do this | ❌ Don't do this |
|---|---|
This is really***very***important text. | This is really___very___important text. |
Blockquotes
To create a blockquote, add a > in front of a paragraph.
The rendered output looks like this:
Dorothy followed her through many of the beautiful rooms in her castle.
Blockquotes with Multiple Paragraphs
Blockquotes can contain multiple paragraphs. Add a > on the blank lines between the paragraphs.
The rendered output looks like this:
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
Nested Blockquotes
Blockquotes can be nested. Add a >> in front of the paragraph you want to nest.
The rendered output looks like this:
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
Markdown Html Inside Table
Blockquotes with Other Elements
Blockquotes can contain other Markdown formatted elements. Not all elements can be used — you’ll need to experiment to see which ones work.
The rendered output looks like this:
The quarterly results look great!
- Revenue was off the chart.
- Profits were higher than ever.
Everything is going according to plan.
Lists
You can organize items into ordered and unordered lists.
Ordered Lists
To create an ordered list, add line items with numbers followed by periods. The numbers don’t have to be in numerical order, but the list should start with the number one.
| Markdown | HTML | Rendered Output |
|---|---|---|
1. First item | <ol> |
|
1. First item | <ol> |
|
1. First item | <ol> |
|
1. First item | <ol> |
|
Ordered List Best Practices
CommonMark and a few other lightweight markup languages let you use a parenthesis ()) as a delimiter (e.g., 1) First item), but not all Markdown applications support this, so it isn’t a great option from a compatibility perspective. For compatibility, use periods only.
| ✅ Do this | ❌ Don't do this |
|---|---|
1. First item | 1) First item |
Unordered Lists
To create an unordered list, add dashes (-), asterisks (*), or plus signs (+) in front of line items. Indent one or more items to create a nested list.
| Markdown | HTML | Rendered Output |
|---|---|---|
- First item | <ul> |
|
* First item | <ul> |
|
+ First item | <ul> |
|
- First item | <ul> |
|
Starting Unordered List Items With Numbers
If you need to start an unordered list item with a number followed by a period, you can use a backslash () to escape the period.
| Markdown | HTML | Rendered Output |
|---|---|---|
- 1968. A great year! | <ul> |
|
Unordered List Best Practices
Markdown applications don’t agree on how to handle different delimiters in the same list. For compatibility, don’t mix and match delimiters in the same list — pick one and stick with it.
| ✅ Do this | ❌ Don't do this |
|---|---|
- First item | + First item |
Adding Elements in Lists
To add another element in a list while preserving the continuity of the list, indent the element four spaces or one tab, as shown in the following examples.
Paragraphs
The rendered output looks like this:
- This is the first list item.
Here’s the second list item.
I need to add another paragraph below the second list item.
- And here’s the third list item.
Blockquotes
The rendered output looks like this:
- This is the first list item.
Here’s the second list item.
A blockquote would look great below the second list item.
- And here’s the third list item.
Code Blocks
Code blocks are normally indented four spaces or one tab. When they’re in a list, indent them eight spaces or two tabs.
The rendered output looks like this:

- Open the file.
Find the following code block on line 21:
- Update the title to match the name of your website.
Images
The rendered output looks like this:
- Open the file containing the Linux mascot.
Marvel at its beauty.
- Close the file.
Lists
You can nest an unordered list in an ordered list, or vice versa.
The rendered output looks like this:
- First item
- Second item
- Third item
- Indented item
- Indented item
- Fourth item
Code
To denote a word or phrase as code, enclose it in backticks (`).
| Markdown | HTML | Rendered Output |
|---|---|---|
At the command prompt, type `nano`. | At the command prompt, type <code>nano</code>. | At the command prompt, type nano. |
Escaping Backticks
If the word or phrase you want to denote as code includes one or more backticks, you can escape it by enclosing the word or phrase in double backticks (``).
| Markdown | HTML | Rendered Output |
|---|---|---|
``Use `code` in your Markdown file.`` | <code>Use `code` in your Markdown file.</code> | Use `code` in your Markdown file. |
Code Blocks
To create code blocks, indent every line of the block by at least four spaces or one tab.
The rendered output looks like this:
Horizontal Rules
To create a horizontal rule, use three or more asterisks (***), dashes (---), or underscores (___) on a line by themselves.
The rendered output of all three looks identical:
Horizontal Rule Best Practices
For compatibility, put blank lines before and after horizontal rules.
| ✅ Do this | ❌ Don't do this |
|---|---|
Try to put a blank line before... | Without blank lines, this would be a heading. |
Links
To create a link, enclose the link text in brackets (e.g., [Duck Duck Go]) and then follow it immediately with the URL in parentheses (e.g., (https://duckduckgo.com)).
The rendered output looks like this:
My favorite search engine is Duck Duck Go.
Adding Titles
You can optionally add a title for a link. This will appear as a tooltip when the user hovers over the link. To add a title, enclose it in parentheses after the URL.
The rendered output looks like this:
My favorite search engine is Duck Duck Go.
URLs and Email Addresses
To quickly turn a URL or email address into a link, enclose it in angle brackets.
The rendered output looks like this:
https://www.markdownguide.org
fake@example.com
Formatting Links
To emphasize links, add asterisks before and after the brackets and parentheses. To denote links as code, add backticks in the brackets.
The rendered output looks like this:
I love supporting the EFF.
This is the Markdown Guide.
See the section on code.
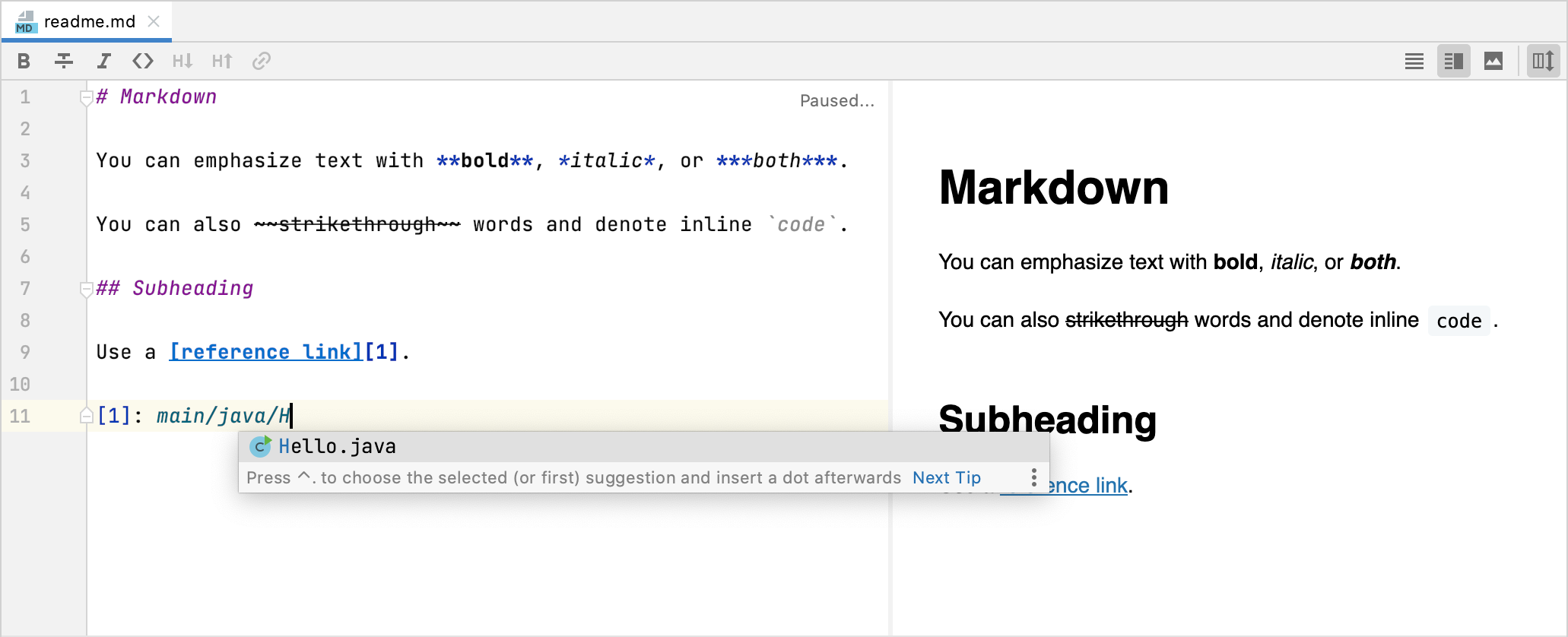
Reference-style Links
Reference-style links are a special kind of link that make URLs easier to display and read in Markdown. Reference-style links are constructed in two parts: the part you keep inline with your text and the part you store somewhere else in the file to keep the text easy to read.
Formatting the First Part of the Link
The first part of a reference-style link is formatted with two sets of brackets. The first set of brackets surrounds the text that should appear linked. The second set of brackets displays a label used to point to the link you’re storing elsewhere in your document.
Although not required, you can include a space between the first and second set of brackets. The label in the second set of brackets is not case sensitive and can include letters, numbers, spaces, or punctuation.
This means the following example formats are roughly equivalent for the first part of the link:
[hobbit-hole][1][hobbit-hole] [1]
Formatting the Second Part of the Link
The second part of a reference-style link is formatted with the following attributes:
- The label, in brackets, followed immediately by a colon and at least one space (e.g.,
[label]:). - The URL for the link, which you can optionally enclose in angle brackets.
- The optional title for the link, which you can enclose in double quotes, single quotes, or parentheses.
This means the following example formats are all roughly equivalent for the second part of the link:
[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle 'Hobbit lifestyles'[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle 'Hobbit lifestyles'[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> 'Hobbit lifestyles'[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> 'Hobbit lifestyles'[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> (Hobbit lifestyles)
You can place this second part of the link anywhere in your Markdown document. Some people place them immediately after the paragraph in which they appear while other people place them at the end of the document (like endnotes or footnotes).
An Example Putting the Parts Together
Say you add a URL as a standard URL link to a paragraph and it looks like this in Markdown:
Though it may point to interesting additional information, the URL as displayed really doesn’t add much to the existing raw text other than making it harder to read. To fix that, you could format the URL like this instead:
In both instances above, the rendered output would be identical:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the ends of worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or to eat: it was a hobbit-hole, and that means comfort.
and the HTML for the link would be:
Link Best Practices
Markdown applications don’t agree on how to handle spaces in the middle of a URL. For compatibility, try to URL encode any spaces with %20.
| ✅ Do this | ❌ Don't do this |
|---|---|
[link](https://www.example.com/my%20great%20page) | [link](https://www.example.com/my great page) |
Images
To add an image, add an exclamation mark (!), followed by alt text in brackets, and the path or URL to the image asset in parentheses. You can optionally add a title after the URL in the parentheses.
The rendered output looks like this:
Linking Images
To add a link to an image, enclose the Markdown for the image in brackets, and then add the link in parentheses.
The rendered output looks like this:
Escaping Characters
To display a literal character that would otherwise be used to format text in a Markdown document, add a backslash () in front of the character.
The rendered output looks like this:
* Without the backslash, this would be a bullet in an unordered list.
Characters You Can Escape
You can use a backslash to escape the following characters.
| Character | Name |
|---|---|
| backslash | |
| ` | backtick (see also escaping backticks in code) |
| * | asterisk |
| _ | underscore |
| { } | curly braces |
| [ ] | brackets |
| < > | angle brackets |
| ( ) | parentheses |
| # | pound sign |
| + | plus sign |
| - | minus sign (hyphen) |
| . | dot |
| ! | exclamation mark |
| | | pipe (see also escaping pipe in tables) |
HTML
Many Markdown applications allow you to use HTML tags in Markdown-formatted text. This is helpful if you prefer certain HTML tags to Markdown syntax. For example, some people find it easier to use HTML tags for images. Using HTML is also helpful when you need to change the attributes of an element, like specifying the color of text or changing the width of an image.
To use HTML, place the tags in the text of your Markdown-formatted file.
The rendered output looks like this:
This word is bold. This word is italic.
HTML Best Practices
For security reasons, not all Markdown applications support HTML in Markdown documents. When in doubt, check your Markdown application’s documentation. Some applications support only a subset of HTML tags.
Use blank lines to separate block-level HTML elements like <div>, <table>, <pre>, and <p> from the surrounding content. Try not to indent the tags with tabs or spaces — that can interfere with the formatting.
You can’t use Markdown syntax inside block-level HTML tags. For example, <p>italic and **bold**</p> won’t work.
Take your Markdown skills to the next level.
Learn Markdown in 60 pages. Designed for both novices and experts, The Markdown Guide book is a comprehensive reference that has everything you need to get started and master Markdown syntax.
Get the BookWant to learn more Markdown?
Don't stop now! 😎 Star the GitHub repository and then enter your email address below to receive new Markdown tutorials via email. No spam!
Markdown support was introduced in doxygen version 1.8.0. It is a plain text formatting syntax written by John Gruber, with the following underlying design goal:
The design goal for Markdown's formatting syntax is to make it as readable as possible. The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it's been marked up with tags or formatting instructions. While Markdown's syntax has been influenced by several existing text-to-HTML filters, the single biggest source of inspiration for Markdown's syntax is the format of plain text email.
In the next section the standard Markdown features are briefly discussed. The reader is referred to the Markdown site for more details.
Some enhancements were made, for instance PHP Markdown Extra, and GitHub flavored Markdown. The section Markdown Extensions discusses the extensions that doxygen supports.
Finally section Doxygen specifics discusses some specifics for doxygen's implementation of the Markdown standard.
Paragraphs
Even before doxygen had Markdown support it supported the same way of paragraph handling as Markdown: to make a paragraph you just separate consecutive lines of text by one or more blank lines.
An example:
Headers
Just like Markdown, doxygen supports two types of headers
Level 1 or 2 headers can be made as the follows
A header is followed by a line containing only ='s or -'s. Note that the exact amount of ='s or -'s is not important as long as there are at least two.
Alternatively, you can use #'s at the start of a line to make a header. The number of #'s at the start of the line determines the level (up to 6 levels are supported). You can end a header by any number of #'s.
Here is an example:
Block quotes
Block quotes can be created by starting each line with one or more >'s, similar to what is used in text-only emails.
Lists and code blocks (see below) can appear inside a quote block. Quote blocks can also be nested.
Note that doxygen requires that you put a space after the (last) > character to avoid false positives, i.e. when writing
the second line will not be seen as a block quote.
Lists
Simple bullet lists can be made by starting a line with -, +, or *.
List items can span multiple paragraphs (if each paragraph starts with the proper indentation) and lists can be nested. You can also make a numbered list like so
Make sure to also read Lists Extensions for doxygen specifics.
Code Blocks
Preformatted verbatim blocks can be created by indenting each line in a block of text by at least 4 extra spaces
Doxygen will remove the mandatory indentation from the code block. Note that you cannot start a code block in the middle of a paragraph (i.e. the line preceding the code block must be empty).
See section Code Block Indentation for more info how doxygen handles indentation as this is slightly different than standard Markdown.
Horizontal Rulers
A horizontal ruler will be produced for lines containing at least three or more hyphens, asterisks, or underscores. The line may also include any amount of whitespace.
Examples:
Note that using asterisks in comment blocks does not work. See Use of asterisks for details.
Note that when using hyphens and the previous line is not empty you have to use at least one whitespace in the sequence of hyphens otherwise it might be seen as a level 2 header (see Headers).
Emphasis
To emphasize a text fragment you start and end the fragment with an underscore or star. Using two stars or underscores will produce strong emphasis.
Examples:
See section Emphasis and strikethrough limits for more info how doxygen handles emphasis / strikethrough spans slightly different than standard / Markdown GitHub Flavored Markdown.
Strikethrough
To strikethrough a text fragment you start and end the fragment with two tildes.
Examples:
See section Emphasis and strikethrough limits for more info how doxygen handles emphasis / strikethrough spans slightly different than standard Markdown / GitHub Flavored Markdown.
code spans
To indicate a span of code, you should wrap it in backticks (`). Unlike code blocks, code spans appear inline in a paragraph. An example:
To show a literal backtick or single quote inside a code span use double backticks, i.e.
See section Code Spans Limits for more info how doxygen handles code spans slightly different than standard Markdown.
Links
Doxygen supports both styles of make links defined by Markdown: inline and reference.
For both styles the link definition starts with the link text delimited by [square brackets].
Inline Links
For an inline link the link text is followed by a URL and an optional link title which together are enclosed in a set of regular parenthesis. The link title itself is surrounded by quotes.
Examples:
In addition doxygen provides a similar way to link a documented entity:
Reference Links
Instead of putting the URL inline, you can also define the link separately and then refer to it from within the text.
The link definition looks as follows:
Instead of double quotes also single quotes or parenthesis can be used for the title part.
Once defined, the link looks as follows
If the link text and name are the same, also
or even
can be used to refer to the link. Note that the link name matching is not case sensitive as is shown in the following example:
Link definitions will not be visible in the output.
Like for inline links doxygen also supports @ref inside a link definition:

Images
Markdown syntax for images is similar to that for links. The only difference is an additional ! before the link text.
Examples:
Also here you can use @ref to link to an image:
The caption text is optional.
Automatic Linking
To create a link to an URL or e-mail address Markdown supports the following syntax:
Note that doxygen will also produce the links without the angle brackets.
Table of Contents
Doxygen supports a special link marker [TOC] which can be placed in a page to produce a table of contents at the start of the page, listing all sections.
Note that using [TOC] is the same as using a tableofcontents command.
Note that the TOC_INCLUDE_HEADINGS has to be set to a value > 0 otherwise no table of contents is shown when using Markdown Headers.
Tables
Of the features defined by 'Markdown Extra' is support for simple tables:
A table consists of a header line, a separator line, and at least one row line. Table columns are separated by the pipe (|) character.
Here is an example:
which will produce the following table:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Column alignment can be controlled via one or two colons at the header separator line:
which will look as follows:
| Right | Center | Left |
|---|---|---|
| 10 | 10 | 10 |
| 1000 | 1000 | 1000 |
Additionally, column and row spans are supported. Using a caret ('^') in a cell indicates that the cell above should span rows. Sequences of carets may be used for any number of row spans. For example:
which will look as follows:
| Right | Center | Left |
|---|---|---|
| 10 | 10 | 10 |
| 1000 | 1000 |
Column spans are supported by means of directly adjacent vertical bars ('|'). Each additional vertical bar indicates an additional column to be spanned. To put it another way, a single vertical bar indicates a single column span, two vertical bars indicates a 2 columns span, and so on. For example:
which will look as follows:
| Right | Center | Left |
|---|---|---|
| 10 | 10 | 10 |
| 1000 | ||
For more complex tables in doxygen please have a look at: Including tables
Fenced Code Blocks
Another feature defined by 'Markdown Extra' is support for fenced code blocks:
A fenced code block does not require indentation, and is defined by a pair of 'fence lines'. Such a line consists of 3 or more tilde (~) characters on a line. The end of the block should have the same number of tildes. Here is an example:
By default the output is the same as for a normal code block.
For languages supported by doxygen you can also make the code block appear with syntax highlighting. To do so you need to indicate the typical file extension that corresponds to the programming language after the opening fence. For highlighting according to the Python language for instance, you would need to write the following:
which will produce:
and for C you would write:
which will produce:
The curly braces and dot are optional by the way.
Another way to denote fenced code blocks is to use 3 or more backticks (```):
Header Id Attributes
Standard Markdown has no support for labeling headers, which is a problem if you want to link to a section.
PHP Markdown Extra allows you to label a header by adding the following to the header
To link to a section in the same comment block you can use
to link to a section in general, doxygen allows you to use @ref
Note this only works for the headers of level 1 to 4.
Even though doxygen tries to following the Markdown standard as closely as possible, there are couple of deviation and doxygen specifics additions.
Including Markdown files as pages

Doxygen can process files with Markdown formatting. For this to work the extension for such a file should be .md or .markdown (see EXTENSION_MAPPING if your Markdown files have a different extension, and use md as the name of the parser). Each file is converted to a page (see the page command for details).
By default the name and title of the page are derived from the file name. If the file starts with a level 1 header however, it is used as the title of the page. If you specify a label for the header (as shown in Header Id Attributes) doxygen will use that as the page name.
If the label is called index or mainpage doxygen will put the documentation on the front page (index.html).
Here is an example of a file README.md that will appear as the main page when processed by doxygen:
If a page has a label you can link to it using @ref as is shown above. To refer to a markdown page without such label you can simple use the file name of the page, e.g.
Treatment of HTML blocks
Markdown is quite strict in the way it processes block-level HTML:
block-level HTML elements — e.g. <div>, <table>, <pre>, <p>, etc. — must be separated from surrounding content by blank lines, and the start and end tags of the block should not be indented with tabs or spaces.
Doxygen does not have this requirement, and will also process Markdown formatting inside such HTML blocks. The only exception is <pre> blocks, which are passed untouched (handy for ASCII art).
Doxygen will not process Markdown formatting inside verbatim or code blocks, and in other sections that need to be processed without changes (for instance formulas or inline dot graphs).
Code Block Indentation
Markdown allows both a single tab or 4 spaces to start a code block. Since doxygen already replaces tabs by spaces before doing Markdown processing, the effect will only be same if TAB_SIZE in the configuration file has been set to 4. When it is set to a higher value spaces will be present in the code block. A lower value will prevent a single tab to be interpreted as the start of a code block.
With Markdown any block that is indented by 4 spaces (and 8 spaces inside lists) is treated as a code block. This indentation amount is absolute, i.e. counting from the start of the line.
Since doxygen comments can appear at any indentation level that is required by the programming language, it uses a relative indentation instead. The amount of indentation is counted relative to the preceding paragraph. In case there is no preceding paragraph (i.e. you want to start with a code block), the minimal amount of indentation of the whole comment block is used as a reference.
In most cases this difference does not result in different output. Only if you play with the indentation of paragraphs the difference is noticeable:
In this case Markdown will put the word code in a code block, whereas doxygen will treat it as normal text, since although the absolute indentation is 4, the indentation with respect to the previous paragraph is only 1.
Note that list markers are not counted when determining the relative indent:
For Item1 the indentation is 4 (when treating the list marker as whitespace), so the next paragraph 'More text...' starts at the same indentation level and is therefore not seen as a code block.
Emphasis and strikethrough limits
Unlike standard Markdown and Github Flavored Markdown doxygen will not touch internal underscores or stars or tildes, so the following will appear as-is:
Furthermore, a * or _ only starts an emphasis and a ~ only starts a strikethrough if
- it is followed by an alphanumerical character, and
- it is preceded by a space, newline, or one the following characters
<{([,:;
An emphasis or a strikethrough ends if
- it is not followed by an alphanumerical character, and
- it is not preceded by a space, newline, or one the following characters
({[<=+-@
Lastly, the span of the emphasis or strikethrough is limited to a single paragraph.
Code Spans Limits
Note that unlike standard Markdown, doxygen leaves the following untouched.
In other words; a single quote cancels the special treatment of a code span wrapped in a pair of backtick characters. This extra restriction was added for backward compatibility reasons.
In case you want to have single quotes inside a code span, don't use one backtick but two backticks around the code span.
Lists Extensions
With Markdown two lists separated by an empty line are joined together into a single list which can be rather unexpected and many people consider it to be a bug. Doxygen, however, will make two separate lists as you would expect.
Example:
With Markdown the actual numbers you use to mark the list have no effect on the HTML output Markdown produces. I.e. standard Markdown treats the following as one list with 3 numbered items:
Doxygen however requires that the numbers used as marks are in strictly ascending order, so the above example would produce 3 lists with one item. An item with an equal or lower number than the preceding item, will start a new list. For example:
will produce:
- Item1 of list 1
- Item2 of list 1
- Item1 of list 2
- Item2 of list 2
Historically doxygen has an additional way to create numbered lists by using -# markers:
Use of asterisks
Special care has to be taken when using *'s in a comment block to start a list or make a ruler.

Doxygen will strip off any leading *'s from the comment before doing Markdown processing. So although the following works fine
When you remove the leading *'s doxygen will strip the other stars as well, making the list disappear!
Rulers created with *'s will not be visible at all. They only work in Markdown files.
Limits on markup scope
To avoid that a stray * or _ matches something many paragraphs later, and shows everything in between with emphasis, doxygen limits the scope of a * and _ to a single paragraph.
For a code span, between the starting and ending backtick only two new lines are allowed.
Also for links there are limits; the link text, and link title each can contain only one new line, the URL may not contain any newlines.
Html Inside Markdown File
When doxygen parses the source code it first extracts the comments blocks, then passes these through the Markdown preprocessor. The output of the Markdown preprocessing consists of text with special commands and HTML commands. A second pass takes the output of the Markdown preprocessor and converts it into the various output formats.
Add Html To Markdown
During Markdown preprocessing no errors are produced. Anything that does not fit the Markdown syntax is simply passed on as-is. In the subsequent parsing phase this could lead to errors, which may not always be obvious as they are based on the intermediate format.
To see the result after Markdown processing you can run doxygen with the -d Markdown option. It will then print each comment block before and after Markdown processing.
Html Inside Markdown Tag
Go to the next section or return to the index.




